Wer seine Twitter-Seite mit einem passenden Hintergrundbild verschönert hat, der kann mit folgendem Trick auch die Sidebar transparent machen, sodass u.U. noch ein bisschen mehr vom Hintergrundbild zu sehen ist.
Ruft dazu Euren Account auf twitter.com und anschließend “Einstellungen” > “Design” auf.
Kopiert folgenden JavaScript-Code in Eure Adressbar und bestätigt mit Enter.
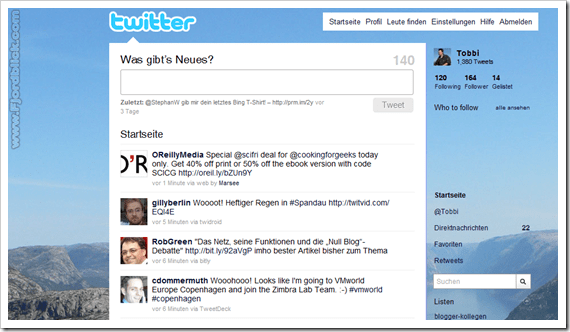
javascript:document.getElementById("user_profile_sidebar_fill_color").value = '';document.getElementById("title_theme").innerHTML = 'Click The Save Changes Button At Bottom To Finish!!';void(0);Speichert die Einstellungen anschließend. So schauts dann aus:
via TheWindowsClub





Transparente Twitter-Sidebar | Tobbis Blog http://bit.ly/9sK95l
@JuergenMayer Sidebar Transparent Twitter http://xlurl.de/n29T8j #twitter
Twitter Sidebar Transparent http://xlurl.de/n29T8j #twitter /via @mediendesign
@Awesome_RKO https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/ musst auf die seite gehen da steht der..
@xoxJackyxoxo https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/
@DABieberVille https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/ 😀
@simply_ines https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/
@BiebersLanguage u have to enter this link https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/ into the (c)
RT @AnniiHere: @BieberHooligans https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/
@BieberHooligans https://www.tobbis-blog.de/internet/web20/2010-08-06-transparente-twitter-sidebar/